Les Core Web Vitals sont des métriques essentielles pour évaluer la performance et l’expérience utilisateur des sites web. Voici les points clés à retenir :
- Trois métriques principales : LCP, CLS et FID (bientôt remplacé par INP)
- Facteur crucial dans l’algorithme de classement de Google
- Outils de mesure : PageSpeed Insights, Lighthouse, Search Console
- Optimisation nécessitant une approche collaborative entre développeurs, designers et spécialistes SEO
- Suivi régulier et amélioration continue essentiels pour maintenir de bonnes performances
Les Core Web Vitals représentent un ensemble de métriques essentielles pour évaluer la performance et l’expérience utilisateur des sites web. Introduites par Google, ces mesures sont devenues un facteur crucial dans l’algorithme de classement des moteurs de recherche. Comprendre et optimiser ces indicateurs est désormais incontournable pour tout consultant en SEO soucieux d’améliorer la visibilité en ligne et la satisfaction des internautes.

Qu’est-ce que les Core Web Vitals et pourquoi sont-ils importants ?
Les Core Web Vitals sont un ensemble de métriques de performance web conçues pour évaluer l’expérience utilisateur sur les sites internet. Depuis juin 2021, ces indicateurs sont devenus un facteur de classement dans l’algorithme de Google, soulignant leur importance croissante dans le domaine du référencement naturel.
L’importance des Core Web Vitals réside dans leur capacité à mesurer objectivement la qualité de l’expérience utilisateur. En se concentrant sur ces métriques, les propriétaires de sites peuvent améliorer significativement les performances de leurs pages et, de manière similaire, offrir une meilleure expérience à leurs visiteurs. Cette approche s’inscrit dans une tendance plus large de Google à prendre en compte l’expérience utilisateur dans son algorithme de classement.
Pour les professionnels du marketing digital et les spécialistes SEO, optimiser les Core Web Vitals permet non seulement d’améliorer potentiellement le référencement, mais aussi de fidéliser les utilisateurs en leur offrant une navigation fluide et agréable. Cette double perspective fait des Core Web Vitals un élément stratégique dans toute démarche d’optimisation web.
Les trois piliers des Core Web Vitals
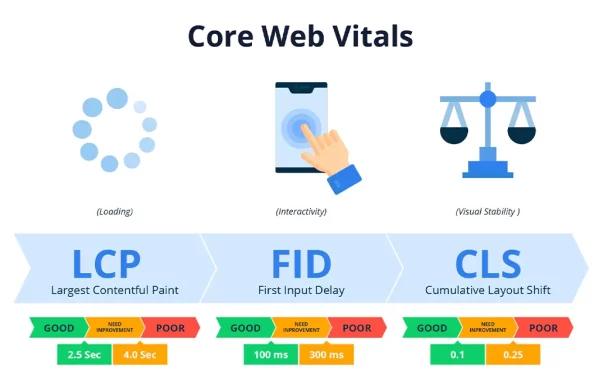
Les Core Web Vitals se composent de trois métriques principales, chacune mesurant un aspect spécifique de l’expérience utilisateur :
- Largest Contentful Paint (LCP) : cette métrique évalue la vitesse de chargement du contenu principal d’une page. Un bon LCP est inférieur à 2,5 secondes.
- Cumulative Layout Shift (CLS) : le CLS mesure la stabilité visuelle d’une page lors du chargement. Un CLS optimal est inférieur à 0,1.
- First Input Delay (FID) : cette mesure évalue la réactivité d’une page aux interactions de l’utilisateur. Un FID satisfaisant est inférieur à 100 millisecondes.
Remarquons qu’à partir de mars 2024, le FID sera remplacé par l’Interaction to Next Paint (INP). Cette nouvelle métrique offrira une évaluation plus globale de la réactivité d’une page, prenant en compte l’ensemble des interactions et non uniquement la première. Un bon INP devra être inférieur à 200 millisecondes.
Pour évaluer les performances d’un site, Google utilise le 75e percentile des données collectées sur une période de 28 jours. Cette approche permet d’obtenir une vision représentative de l’expérience utilisateur réelle, en tenant compte des variations de performance dans le temps et selon les conditions de navigation.
Méthodologies et outils pour mesurer et optimiser les Core Web Vitals
Pour mesurer et optimiser efficacement les Core Web Vitals, il existe plusieurs outils et méthodologies à disposition des professionnels du web. Voici un aperçu des principaux outils recommandés :
- PageSpeed Insights
- Lighthouse
- Search Console
- Chrome UX Report
Ces outils permettent non seulement de mesurer les performances actuelles d’un site, mais aussi d’identifier les points d’amélioration potentiels. Il est recommandé d’utiliser une combinaison de ces outils pour obtenir une vision complète et précise des performances.
Pour optimiser les Core Web Vitals, voici quelques recommandations clés :
| Recommandation | Impact principal |
|---|---|
| Optimiser les images et ressources | LCP, CLS |
| Réduire le JavaScript inutilisé | FID, INP |
| Améliorer le temps de réponse du serveur | LCP |
| Utiliser un CDN | LCP |
| Optimiser le CSS | LCP, CLS |
| Éviter les changements de mise en page inattendus | CLS |
| Implémenter le lazy loading | LCP, CLS |
| Différer le chargement des scripts non essentiels | FID, INP |
L’optimisation des Core Web Vitals nécessite souvent une approche globale et collaborative, impliquant développeurs, designers et spécialistes SEO. Cette synergie permet d’aborder les problématiques de performance sous différents angles et d’apporter des solutions efficaces et durables.
Suivi et amélioration continue des Core Web Vitals
Le suivi régulier des Core Web Vitals est essentiel pour maintenir et améliorer les performances d’un site web dans le temps. Il est recommandé de mettre en place un tableau de bord personnalisé regroupant les principaux KPI liés aux Core Web Vitals. Ce tableau de bord permettra de suivre l’évolution des métriques et d’identifier rapidement les éventuelles dégradations de performance.
En plus des trois métriques principales des Core Web Vitals, il est judicieux de surveiller d’autres indicateurs complémentaires tels que :
- First Contentful Paint (FCP)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
Ces métriques additionnelles offrent une vision plus complète de la performance globale du site et peuvent aider à identifier des problèmes spécifiques non couverts par les Core Web Vitals.
L’amélioration continue des Core Web Vitals nécessite une veille technologique constante et une adaptation aux évolutions des standards web. Les professionnels du digital doivent rester informés des meilleures pratiques en matière de performance web et être prêts à ajuster leurs stratégies en conséquence.
Pour terminer, les Core Web Vitals représentent un enjeu majeur pour l’optimisation des sites web modernes. Leur impact sur l’expérience utilisateur et le référencement en fait un élément incontournable de toute stratégie digitale efficace. En adoptant une approche méthodique et en utilisant les outils appropriés, il est possible d’améliorer significativement ces métriques et, par suite, la performance globale d’un site web.